Nuxt.js
vue.js 기반으로 만들어진 SSR(Server Side Rendering) 오픈소스 프로젝트입니다.
홈페이지의 설명을 덧붙이자면, Vue 프로젝트를 진행할 때 서버부분을 미리 구성하여 보다 나은 UI 렌더링을 제공하고, static 페이지를 만들어내는 기능들을 포함되어 있습니다.
비동기 데이터, 미들웨어, 레이아웃등과 같은 클라이언트/서버 사이에 개발해야하는 부분들을 많이 줄어든 프로젝트 입니다.
Nuxt.js 설치
이전 글에서 npm을 이용하고 있기에 해당 방법으로 설치하겠습니다.
npx create-nuxt-app <project-name>
자신에게 맞는 형태로 설치하시면 됩니다.

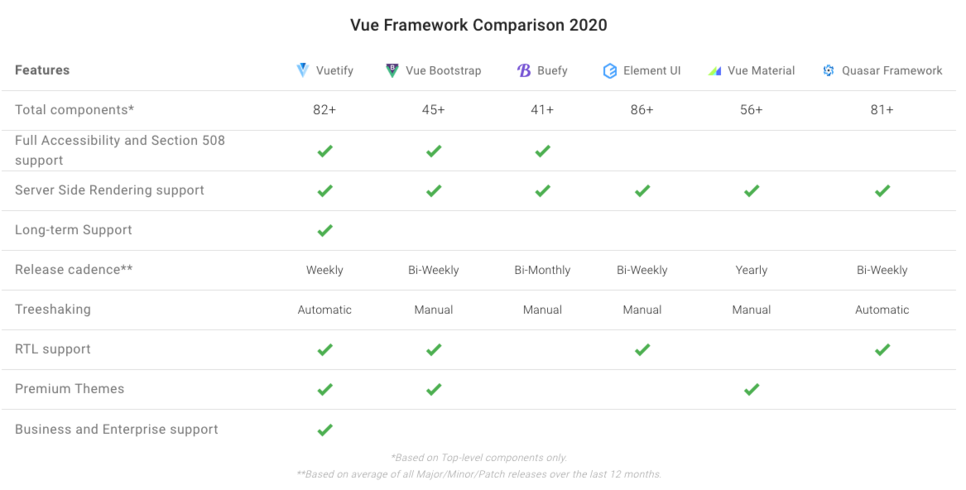
UI Framework는 위의 이미지를 보신 후 선택하시면 됩니다.
Nginx 설치
Nginx를 설치해봅시다.
sudo apt-get install nginx
설치 후, 이제 값을 바꿔보겠습니다. 가상서버 환경을 설정해봅시다.
sudo vi /etc/nginx/sites-available/<project-name>
원하시는 파일명으로 하나 생성해줍니다.
server {
listen 80;
listen [::]:80;
index index.html;
server_name your-domain.com;
location / {
proxy_pass http://localhost:3000;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection 'upgrade';
proxy_set_header Host $host;
proxy_cache_bypass $http_upgrade;
}
}
해당 파일에 위와 같이 작성하면 80번 포트에 3000번 포트로 접속하도록 하였습니다.
작성 후 기존에 있던 default 파일을 삭제해줍니다.
sudo rm /etc/nginx/sites-enabled/default
새 구성 파일을 사용가능한 사이트로 연결하도록 설정합시다.
ln -sf /etc/nginx/sites-available/<project-name> /etc/nginx/sites-enabled/<project-name>
그럼 nginx를 다시 가동합시다.
sudo nginx -t
sudo systemctl restart nginx
PM2
PM2로 프록시 넘겨봅시다.
먼저 npm 방식으로 설치를 해줍시다.
sudo npm install pm2 -g
이제 nuxt.js를 빌드한 후 실행해봅시다.
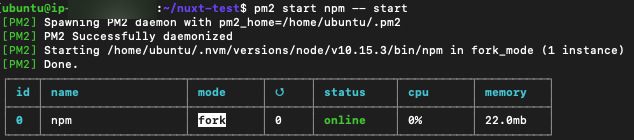
npm run build pm2 start npm -- start


정상적으로 구동되는 것을 확인할 수 있습니다.
'Develop > Vue' 카테고리의 다른 글
| Vue 템플릿 (0) | 2020.01.26 |
|---|---|
| Vue HTTP 통신 (0) | 2020.01.26 |
| Vue Router (0) | 2020.01.26 |
| Vue 컴포넌트 (0) | 2020.01.26 |
| Vue 세팅하기 (0) | 2020.01.26 |
![[Nuxt.js] 설명 및 Nginx / PM2 연동](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2Fw9LWg%2FbtqBuxaKPsQ%2FI2KH5B6UaIJmLEkSJ4o3KK%2Fimg.png)