1. vue 학습을 위한 개발환경 세팅
윈도우, Mac os 모두 이용할 수 있습니다.
먼저 인터넷 환경은 크롬 브라우저를 이용하시는 것을 추천드립니다.
크롬 개발자 도구가 서버에서 불러와 화면에 표시하기까지 모든 과정들을 확인할 수 있고, 자바스크립트 디버깅, 성능 진단 모두 가능하기 때문입니다.
아톰 에디터
아톰은 깃허브에서 제작한 무로 에디터입니다. 서브라임이나 visual code를 이용하셔도 괜찮습니다.
해당 글에서는 아톰으로 해보겠습니다.
A hackable text editor for the 21st Century
At GitHub, we’re building the text editor we’ve always wanted: hackable to the core, but approachable on the first day without ever touching a config file. We can’t wait to see what you build with it.
atom.io
해당 사이트에서 설치하실 수 있습니다.
· 아톰 테마
아톰은 사용자에게 보여지는 테마를 바꿀 수 있습니다.
윈도우 : ctrl + ',' 맥 : cmd + ','
해당 키를 입력하시면 세팅 창으로 들어가실 수 있습니다.

제가 이용하고 있는 테마입니다.
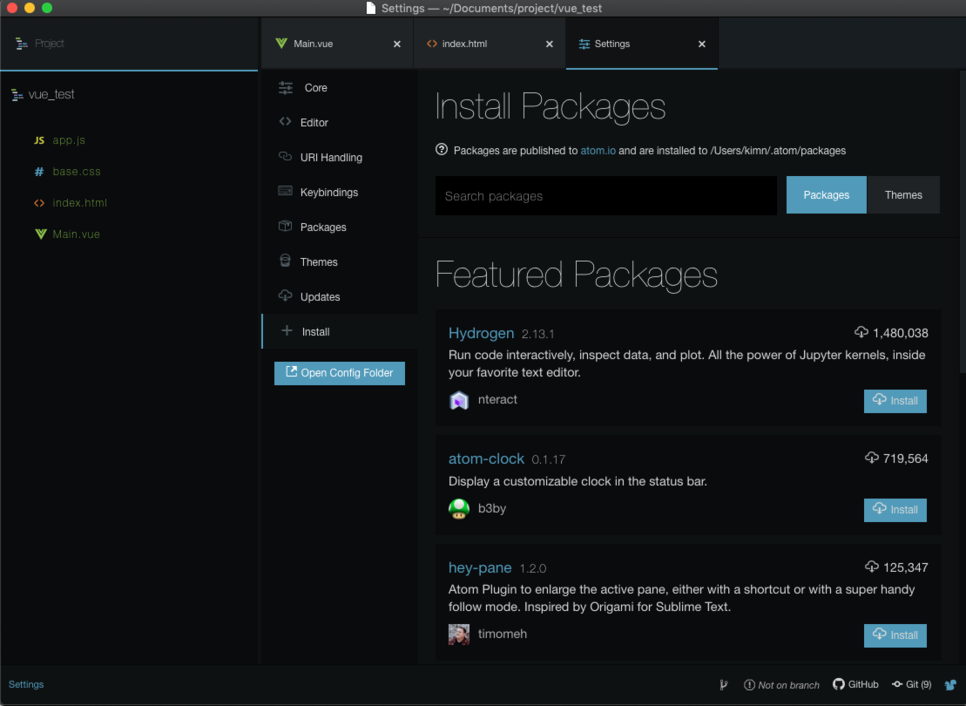
Install에서 테마를 다운받으실 수 있습니다.
제가 이용한 테마는 'seti-ui' 와 'atom-material-syntax-dark' 입니다.
이외에도 vue 소스를 작성할 때 유용한 테마도 존재합니다.
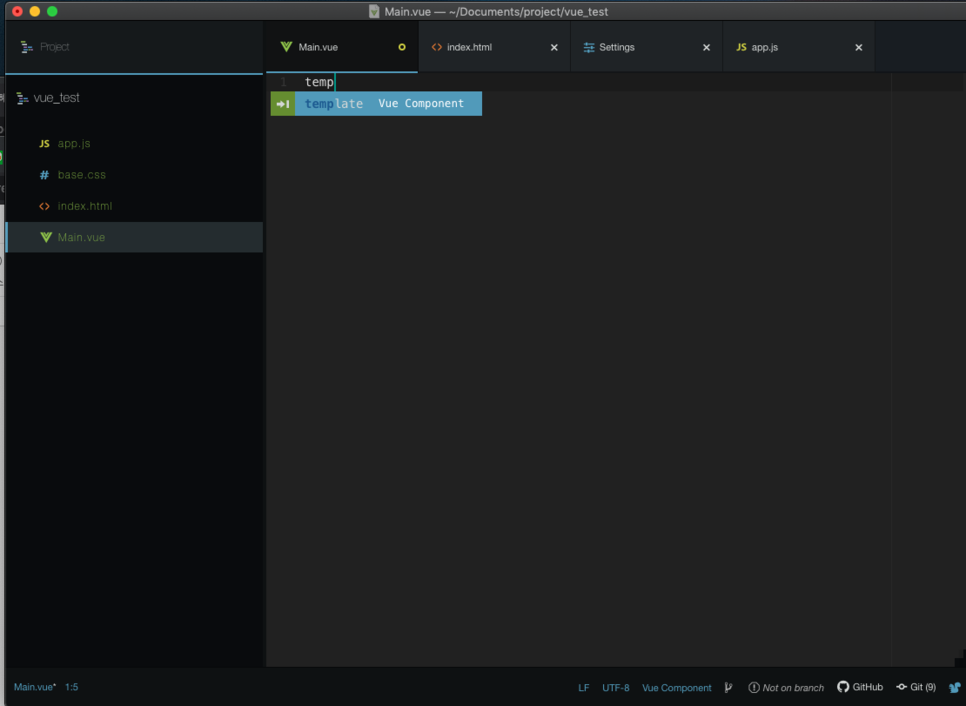
[Package]에 'language-vue' 를 설치하시면 vue component를 쉽게 이용하실 수 있습니다.


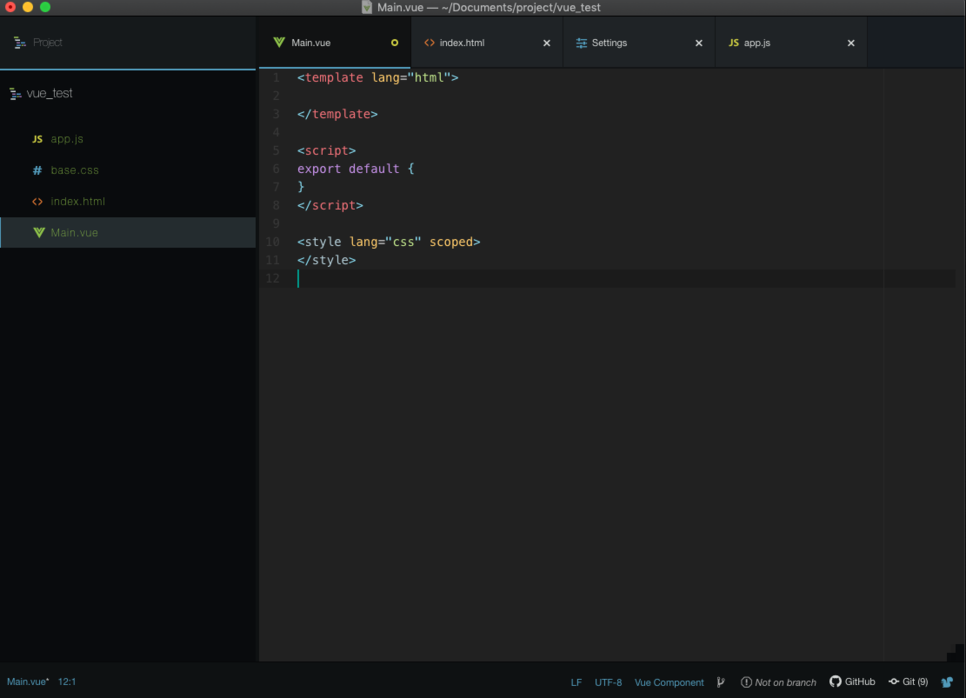
정말 빠르게 vue templete를 만들어줍니다.
· node.js 설치
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
해당 사이트에서 node.js를 설치하실 수 있습니다.
· Vue 개발자 도구 설치하기
https://chrome.google.com/webstore/detail/vuejs-devtools/nhdogjmejiglipccpnnnanhbledajbpd
Vue.js devtools
Chrome and Firefox DevTools extension for debugging Vue.js applications.
chrome.google.com
뷰로 개발 시, 도움을 주는 도구입니다.
2. 뷰 인스턴스
뷰 인스턴스는 뷰로 화면을 개발하기 위해 필수적으로 생성해양 하는 기본 단위입니다.
그럼 기본으로 'Hello Vue.js!' 를 출력해 봅시다.

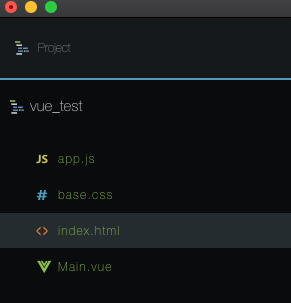
먼저 구성으로 Main.vue, index.html, base.css, app.js 파일을 생성합시다.
html 파일을 작성해봅시다.
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>Vue Sample</title>
</head>
<body>
<div id="app">
{{message}}
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.2/dist/vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
message: 'Hello Vue.js!'
}
});
</script>
</body>
</html>
'Hello Vue.js!' 를 표시하기 위해 new Vue()로 뷰 인스턴스를 생성하였습니다.
인스턴스 안에는 el 속성으로 뷰 인스턴스가 그려질 지점을 지정하고, data 속성에 message 값을 정의하여 화면의 {{message}}에 연결합니다.
3. 뷰 인스턴스 라이프 사이클
라이프 사이클 속성에는 create, beforeCreate, beforeMount, mounted 등 인스턴스의 생성과 변경, 소멸과 관련하여 8개가 존재합니다.
|
beforeCreate |
인스턴스가 생성되고 나서 가장 처음으로 실해외는 단계입니다. data 속성과 methods 속성이 정의되지 않고, 화면 요소에 접근할 수 없습니다. |
|
create |
data 속성과 methods 속성이 정의되어 접근할 수 있습니다. 하지만 인스턴스가 화면요소 부착 전이기에 돔 요소 접근할 수 없습니다. |
|
beforeMount |
template 속성에 지정한 마크업 속성을 render() 함수로 변환 후 el 속성에 지정한 화면 요소에 인스턴스 부착 전에 호출되는 단계입니다. |
|
mounted |
template 속성에 정의한 화면 요소에 접근할 수 있어 로직을 수행하기 좋은 단계입니다. |
|
beforeUpdate |
el 속성에서 지정한 화면 요소에 인스턴스가 부착되고 나면 인스턴스에 정의한 속성이 화면에 치환됩니다. 치환된 값은 뷰의 반응성을 제공하기 위해 $watch 속성으로 감시합니다. |
|
updated |
데이터가 변경되고 나서 다시 화면으로 그리고 나면 실행되는 단계입니다. 데이터 값 변경 시 무한 루프에 빠질 수 있기 때문에 computed, watch 속성을 사용해야 합니다. |
|
beforeDestroy |
뷰 인스턴스가 파괴되기 직점 단계입니다. |
|
destroyed |
파괴되고 난 후 단계로, 모든 속성이 제거되고 하위 인스턴스 모두 파괴됩니다. |
해당 라이프 사이클이 어떻게 동작하는지 확인해봅시다.
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>Vue Sample</title>
</head>
<body>
<div id="app">
{{message}}
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.2/dist/vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
message: 'Hello Vue.js!'
},
beforeCreate: function() {
console.log("beforeCreate");
},
created: function() {
console.log("created");
},
mounted: function() {
console.log("mounted");
},
updated: function() {
console.log("updated");
}
});
</script>
</body>
</html>

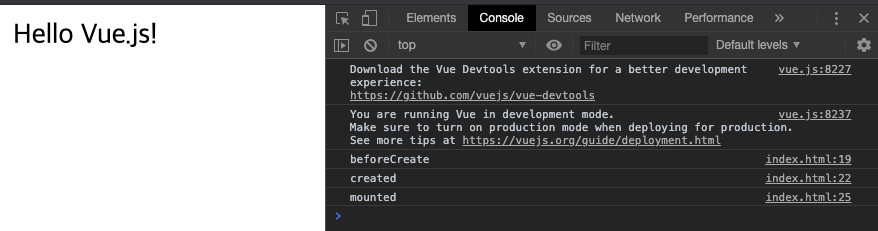
Console 패널을 확인해봅시다.
각각 라이프 사이클대로 표시되지만 updated는 표시되지 않았습니다.
updated 라이프 사이클은 뷰 인스턴스에서 데이터 변경이 일어날 시 호출됩니다.
그럼 바꿔보겠습니다.
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>Vue Sample</title>
</head>
<body>
<div id="app">
{{message}}
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.2/dist/vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
message: 'Hello Vue.js!'
},
beforeCreate: function() {
console.log("beforeCreate");
},
created: function() {
console.log("created");
},
mounted: function() {
console.log("mounted");
this.message = 'Hi Kimn!'; // message 값 변경
},
updated: function() {
console.log("updated");
}
});
</script>
</body>
</html>

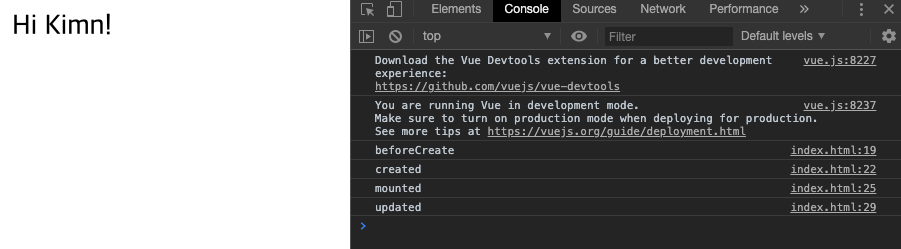
updated 로그가 출력되었습니다.
'Develop > Vue' 카테고리의 다른 글
| Vue 템플릿 (0) | 2020.01.26 |
|---|---|
| Vue HTTP 통신 (0) | 2020.01.26 |
| Vue Router (0) | 2020.01.26 |
| Vue 컴포넌트 (0) | 2020.01.26 |
| [Nuxt.js] 설명 및 Nginx / PM2 연동 (0) | 2020.01.26 |
